jQueryで使用ブラウザを判定し、ブラウザ別にclassを指定する
このページはブログ『Wataame Frog』の「ブラウザごとに異なるCSSのclassを付与する仕組みをjQueryで作ってみた」という記事のサンプルです。
記事URL : https://nodoame.net/archives/5378/
jquery.tgAddBrowserClass デモ
閲覧しているブラウザによって、以下のサンプルテキストの文字色が変更されます。
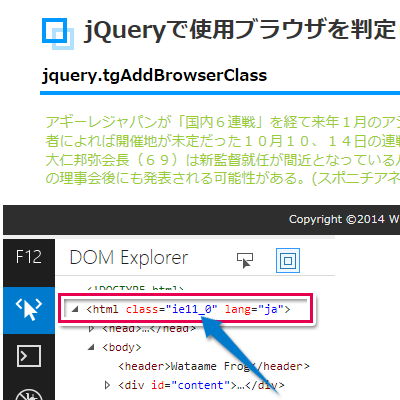
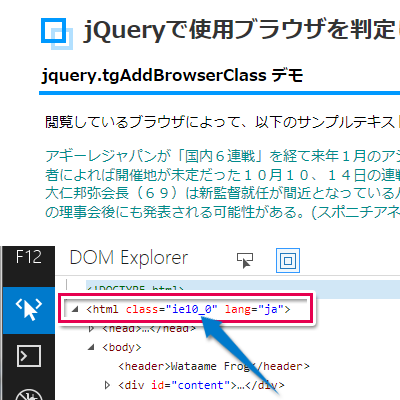
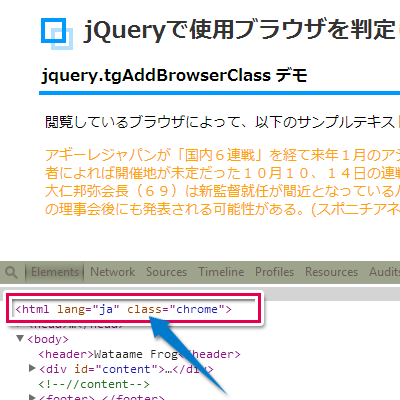
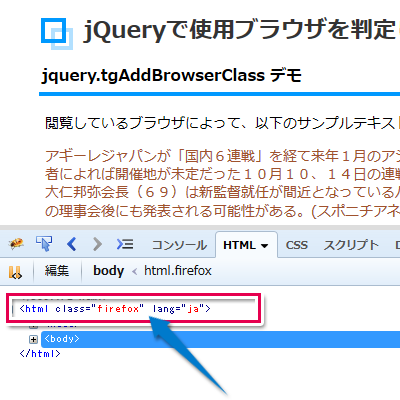
デモ例(画像)
| IE11 | IE10 |
|---|---|
 |
 |
| Chrome | Firefox |
 |
 |
結果例(HTMLソース)
- IE9 : <html class="ie9_0" lang="ja">
- IE10 : <html class="ie10_0" lang="ja">
- IE11 : <html class="ie11_0" lang="ja">
- Chrome : <html class="chrome" lang="ja">
- Firefox : <html class="firefox" lang="ja">
- Opera : <html class="opera" lang="ja">
- Safari : <html class="safari" lang="ja">
使い方
ヘッダ記述
HTMLヘッダー中に以下の行を記述。
スクリプト本体を読み込ませれば、実行されます。
<script src="./jquery.tgAddBrowserClass.js"></script>
CSS
ブラウザ別用にCSSを作成
<style>
p.message {
color: #000;
}.ie p.message {
color: PINK;
}.ie10_0 p.message {
color: #008b8b;
}.ie11_0 p.message {
color: #9acd32;
}.firefox p.message {
color: #a0522d;
}.chrome p.message {
color: ORANGE;
}</style>